반응형

Jquery에서 특정 단어 기준으로 문자열 자를 때 split() 함수를 사용한다.
string.split("구분자",limit)
사용방법은 위와 같다
구분자 값
- 구분자를 기준으로 문자열을 잘라 배열에 넣어준다.
- 구분자 값은 필수가 아니지만 값을 입력하지 않으면 딱히 위 함수를 쓸이 유가 없는 거 같다..
limit값
- limit값 역시 필수는 아니며 구분자 값이 여러 개일 경우 limit 값만큼만 배열에 담고 그 뒤에 남은 값들은 지정된 변수에 담지 않는다.
- limit 값을 입력하지 않을 경우 구분자 값을 전부 체크해서 지정 된 변수에 배열로 담는다.
var splittest = "test-test2-test3-test4";
var splittest_1 = splittest.split("-",2);
var splittest_2 = splittest.split("-");
var splittest_3 = splittest.split();
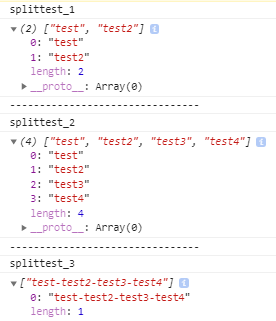
console.log(splittest_1);
console.log(splittest_2);
console.log(splittest_3);
결과값은 아래 이미지와 같다.

간단한 기능이지만 꽤나 유용한 기능이다.
728x90
반응형
'IT > JQUERY' 카테고리의 다른 글
| select 박스 value 값 가져오기 :: onchange (0) | 2021.03.30 |
|---|---|
| [jQuery] ajax cache 이슈/ IE 에서 cache 가 남아있는 경우 (0) | 2021.03.05 |
| ajax로 체크된 체크박스 배열(list) + 객체(object)로 값 넘기기 (0) | 2020.04.29 |
| jQuery unrecognized expression 오류 (2) | 2017.06.13 |
| [jqgrid] jqgrid 특정 row, cel 속성 추가하기 (2) | 2015.11.12 |


